之前在[CSS 06] 說到七個「#」區塊範圍的時候有放了一張圖,裡面的#Top範圍是這樣的:
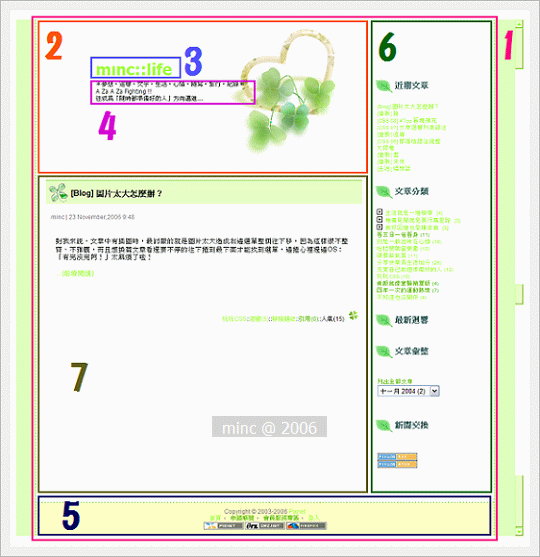
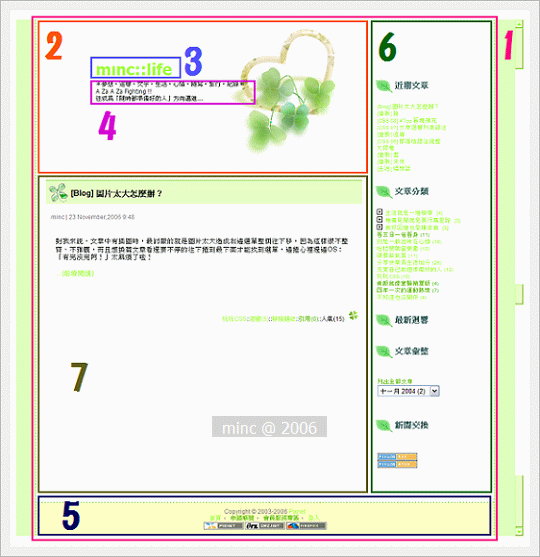
*grey2模板

#Top 區塊是第2項(橘色框框)的部份,表面上看起來是這樣,其實不是。
在[CSS 07] 中提到的兩個模板(grey & grey2)裡,我#Top區塊寬度都用920px,所以其實#Top區塊應該是像下面這樣的。
*grey模板

既然#Top寬度都一樣,為什麼呈現出來不一樣?因為#Sidebar的關係。
grey模板#Sidebar的起始點是20px,也就是:
padding-top: 20px;
所以整個#Top區塊都有呈現出來。
而grey2模板的#Sidebar起始點是 -100px,也就是:
padding-top: -100px
所以#Sidebar整個往上拉,把#Top的右邊部份蓋掉了,所以看起來grey2的#Top好像不包括右邊那塊,比較短。
*grey2模板

#Top 區塊是第2項(橘色框框)的部份,表面上看起來是這樣,其實不是。
在[CSS 07] 中提到的兩個模板(grey & grey2)裡,我#Top區塊寬度都用920px,所以其實#Top區塊應該是像下面這樣的。
*grey模板

既然#Top寬度都一樣,為什麼呈現出來不一樣?因為#Sidebar的關係。
grey模板#Sidebar的起始點是20px,也就是:
padding-top: 20px;
所以整個#Top區塊都有呈現出來。
而grey2模板的#Sidebar起始點是 -100px,也就是:
padding-top: -100px
所以#Sidebar整個往上拉,把#Top的右邊部份蓋掉了,所以看起來grey2的#Top好像不包括右邊那塊,比較短。
全站熱搜


 留言列表
留言列表
