對我來說,文章中有插圖時,最討厭的就是圖片太大造成右邊選單整個往下移,因為這樣很不整齊、不雅觀,而且想換篇文章看還要不停的往下捲到最下面才能找到選單,邊捲心裡還邊OS:「有完沒完阿!」太麻煩了啦!
我這麼龜毛的人怎麼能容忍這種事發生在我網誌中呢!基本上我知道的有四種方法。
#1. 把#Content 的寬度加大
這是我用的方法。通常樣式選擇裡的因為作者希望有某些風格,所以整個#Container 的部份不能改。其實,也不是不能改,而是#Top 的圖寬度是固定的,如果加寬的話就不美觀了。
因為我也只是剛開始研究CSS,要我自己寫一篇樣式出來太難了,我都是先挑我覺得可以改的,把#Container 和#Content 的寬度加大。
我目前的樣式:
#Container: 920px;
#Top: 920px;
#Content: 680 px;
#Sidebar: 240px;
我的#Container, #Top 和#pagefooter 是一樣寬的,覺得這樣看起來比較整齊。然後...
#Container (920px) = #Content (680px) + #Sidebar (240px)
是不是這樣算我也不知道,我是這樣算的。
基本上,對我來說,600px 已經夠寬得可以放很多圖都不會超出邊界而讓選單往下移了。
2. 把圖縮小
這聽起來好像廢話,可是對我來說也是可行的。因為我#Content的寬度已經有680px了,所以圖再縮也不用縮到很小,只要在600px以內都可以,通常我都把圖片縮到550-600px之間,看起來比較整齊。
怎麼知道你的圖片多大?要怎麼縮到你想要的大小呢?
我是用光影魔術手,裡面有一個縮放的功能可以讓你把圖片縮到你想要的大小。

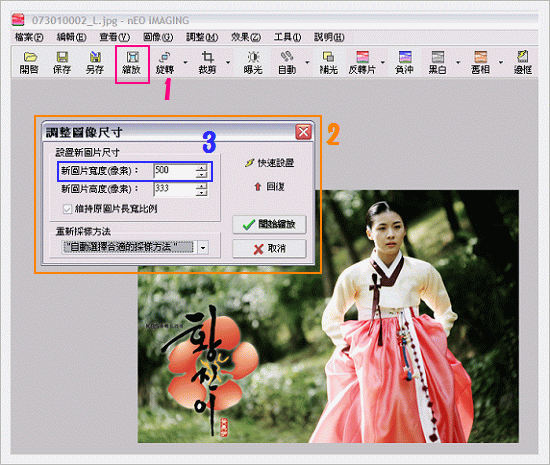
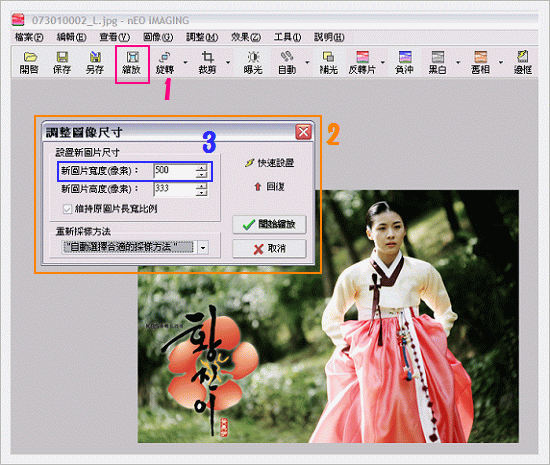
把圖叫出來後,按下「縮放」的功能,也就是圖中標(1)的地方,就會出現一個小視窗(2),上面有給你設長寬的地方,長寬的比例是固定的,所以你只要改一個,另一個就會跟著變,如果想要寬度為500px,就在寬度(3)的地方改成500就好了,不知道圖片大小的也可以利用這個功能看圖片多大(用ACDSee看也可以知道圖片大小)。
#3. 放置捲軸
如果圖片真的很大,又不想縮小,那就放捲軸吧!
在圖片的地方加入下面的語法。
<div style=" OVERFLOW: auto; overflow-x: hidden; WIDTH:280px; HEIGHT:400px">(放入圖片語法)</div>
顯示圖片的長寬可以自己改,就是淺藍色字體的地方。
如果只想顯示寬度(x)的捲軸的話,就把顯示長度的捲軸(y)藏起來,就是把[x](深藍色字體)的地方改成[y],變成:
overflow-y: hiden;
Example:
插入圖片語法:<img src="http://p2.p.pixnet.net/albums/userpics/2/1/225821/1164150183.jpg" />
捲軸語法:<div style=" OVERFLOW: auto; overflow-y:hidden; WIDTH:400px; HEIGHT:333px"><div>
完成語法:<div style=" OVERFLOW: auto; overflow-y:hidden; WIDTH:400px; HEIGHT:333px"><img src="http://p2.p.pixnet.net/albums/userpics/2/1/225821/1164150183.jpg" /><div>
就會變成下圖。
這樣解釋應該很清楚了吧!
4. 固定文內圖片大小
這是Pixnet的新功能,在「網誌管理」的「網誌設定」那頁的最下面,有個「網誌圖片大小」設定,也就是下圖桃紅色框框的地方。

在那個選項裡輸入你想要的圖片大小,發表文章的時後,裡面的圖片就會自動縮成你設的大小,這樣就不用用上述第二種方法自己改大小了。這個新功能應該是這兩天才開放給非VIP會員,我自己是還沒用過,大家可以自己試用看看,應該是非常方便的呢!
我這麼龜毛的人怎麼能容忍這種事發生在我網誌中呢!基本上我知道的有四種方法。
#1. 把#Content 的寬度加大
這是我用的方法。通常樣式選擇裡的因為作者希望有某些風格,所以整個#Container 的部份不能改。其實,也不是不能改,而是#Top 的圖寬度是固定的,如果加寬的話就不美觀了。
因為我也只是剛開始研究CSS,要我自己寫一篇樣式出來太難了,我都是先挑我覺得可以改的,把#Container 和#Content 的寬度加大。
我目前的樣式:
#Container: 920px;
#Top: 920px;
#Content: 680 px;
#Sidebar: 240px;
我的#Container, #Top 和#pagefooter 是一樣寬的,覺得這樣看起來比較整齊。然後...
#Container (920px) = #Content (680px) + #Sidebar (240px)
是不是這樣算我也不知道,我是這樣算的。
基本上,對我來說,600px 已經夠寬得可以放很多圖都不會超出邊界而讓選單往下移了。
2. 把圖縮小
這聽起來好像廢話,可是對我來說也是可行的。因為我#Content的寬度已經有680px了,所以圖再縮也不用縮到很小,只要在600px以內都可以,通常我都把圖片縮到550-600px之間,看起來比較整齊。
怎麼知道你的圖片多大?要怎麼縮到你想要的大小呢?
我是用光影魔術手,裡面有一個縮放的功能可以讓你把圖片縮到你想要的大小。

把圖叫出來後,按下「縮放」的功能,也就是圖中標(1)的地方,就會出現一個小視窗(2),上面有給你設長寬的地方,長寬的比例是固定的,所以你只要改一個,另一個就會跟著變,如果想要寬度為500px,就在寬度(3)的地方改成500就好了,不知道圖片大小的也可以利用這個功能看圖片多大(用ACDSee看也可以知道圖片大小)。
#3. 放置捲軸
如果圖片真的很大,又不想縮小,那就放捲軸吧!
在圖片的地方加入下面的語法。
<div style=" OVERFLOW: auto; overflow-x: hidden; WIDTH:280px; HEIGHT:400px">(放入圖片語法)</div>
顯示圖片的長寬可以自己改,就是淺藍色字體的地方。
如果只想顯示寬度(x)的捲軸的話,就把顯示長度的捲軸(y)藏起來,就是把[x](深藍色字體)的地方改成[y],變成:
overflow-y: hiden;
Example:
插入圖片語法:<img src="http://p2.p.pixnet.net/albums/userpics/2/1/225821/1164150183.jpg" />
捲軸語法:<div style=" OVERFLOW: auto; overflow-y:hidden; WIDTH:400px; HEIGHT:333px"><div>
完成語法:<div style=" OVERFLOW: auto; overflow-y:hidden; WIDTH:400px; HEIGHT:333px"><img src="http://p2.p.pixnet.net/albums/userpics/2/1/225821/1164150183.jpg" /><div>
就會變成下圖。
這樣解釋應該很清楚了吧!
4. 固定文內圖片大小
這是Pixnet的新功能,在「網誌管理」的「網誌設定」那頁的最下面,有個「網誌圖片大小」設定,也就是下圖桃紅色框框的地方。

在那個選項裡輸入你想要的圖片大小,發表文章的時後,裡面的圖片就會自動縮成你設的大小,這樣就不用用上述第二種方法自己改大小了。這個新功能應該是這兩天才開放給非VIP會員,我自己是還沒用過,大家可以自己試用看看,應該是非常方便的呢!
全站熱搜



 留言列表
留言列表
