close
 之前的 [CSS 01], [CSS 04], [CSS 06] 有做部分更新。
之前的 [CSS 01], [CSS 04], [CSS 06] 有做部分更新。因為搞不清楚margin 的界線在哪,所以做了一些實驗:在#Sidebar 和#Content 區塊及其子區塊加入了border 的語法(如下),然後看會變成什麼樣子。
border: solid 2px #0000FF;
1. #Content

#Content 裡包括了「發表新文章」、「進入後台」和「列表模式」。
加了border 後,#Sidebar 被擠到上面去。

border 是margin 的邊界,border 外面是margin,border 裡面是padding。
由上圖可以知道,#Content 的margin 是#Content 和#Container 之間的距離。

2. mainEntry

mainEntry 不包括「發表新文章」、「進入後台」和「列表模式」。
四周的margin 皆為0px 時,前後文章和及其他區塊會互相黏在一起。

margin: 5px 15px 10px 20px;
上:和#Top 及上一篇的距離是 5px
右:和#Sidebar 的距離是 15px
下:和#pagefooter 及下一篇的距離是 10px
左:和#Container & #Content (when margin: 0px) 的border 距離是 20px

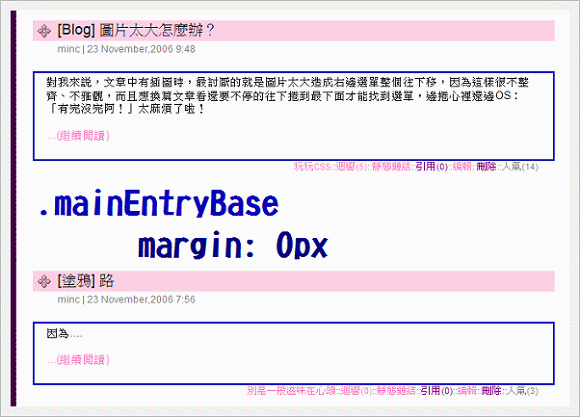
3. mainEntryBase

單純只包括內文,不包括文章標題(mainEntryTitle)和底下分類、迴響、人氣等連結(mainEntryfoot)。
margin 是0px 的時候,內文邊界緊靠底下分類、迴響區塊。

上面是文章呈現在首頁部分的樣子。
margin: 30px 0px 10px 5px;
上:和日期的距離是 30px
右:和#mainEntry 右邊border 的距離是 0px
下:和mainEntryfoot 的距離是 10px
左:和#mainEntry 左邊border 的距離是 5px

上面是全文的樣子。

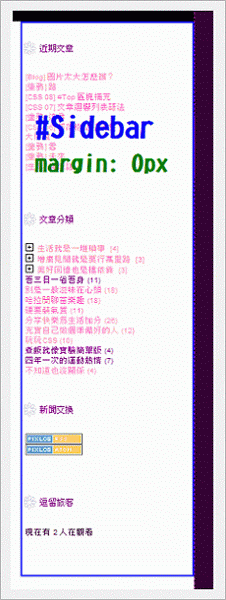
4. Sidebar


整個#Sidebar 的範圍,有無margin 之間的比較。
下面加了背警語法試驗:background: #E4CAFF;


Sideblock 的左右邊界和Sidebar 的一樣。

border 劃出各個sideblock的區塊範圍。
不過,不知道為什麼padding 增加了以後,會讓sideblock區塊都黏在一起。
全站熱搜


 留言列表
留言列表
