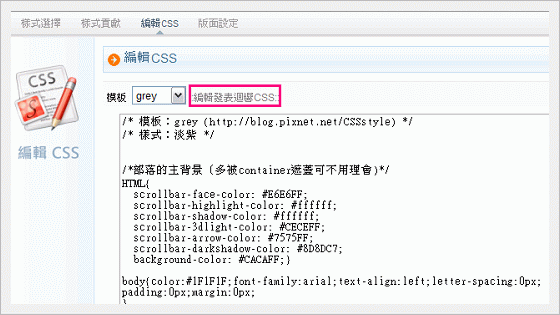
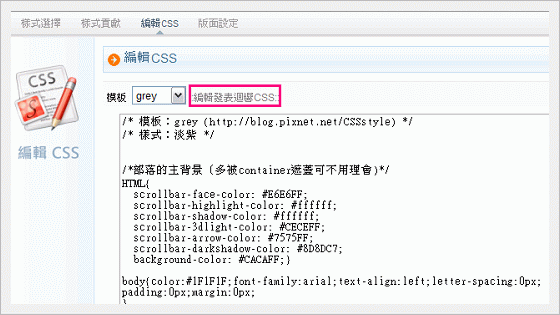
好久沒寫CSS的東西了,今天把之前新增的「編輯發表迴響CSS」的內容研究了一下,雖然應該很少人會想要去改這個部份吧!@@...

說研究,其實也只是在每個項目加了個border 的語法,看看它們的範圍和功能是什麼,下面就是我加的語法,是個橘色的邊框。
border: solid 2px #FF8001;
總共十五個部份,也就是說有十五張圖,所以分成兩篇文章,以免太長。

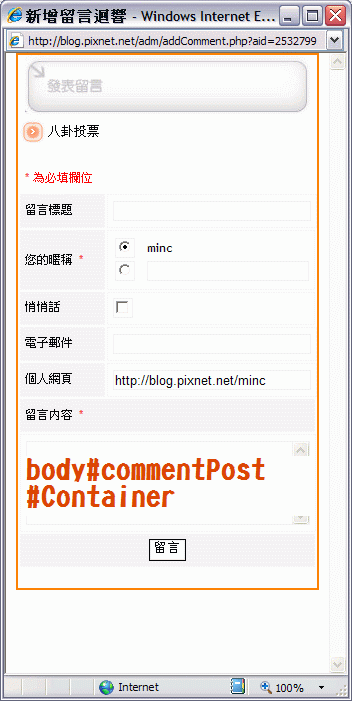
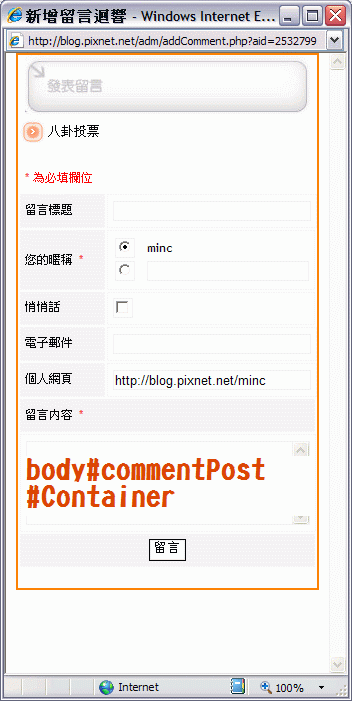
上面是整個「發表迴響」的區塊,語法為:body#commentPost
可以發現之後底下的子區塊都是這個開頭,後面再加#Container, h3, h4, table... 等等。
和下面的不同是:下面的#Container 左右邊加了10px 的空白,也就是margin 的部份。
margin: 0px 10px 0px 10px;

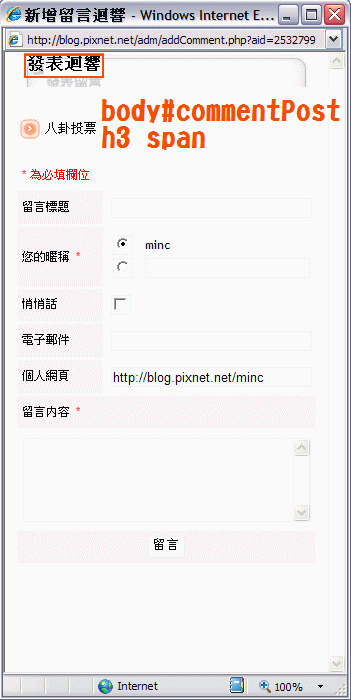
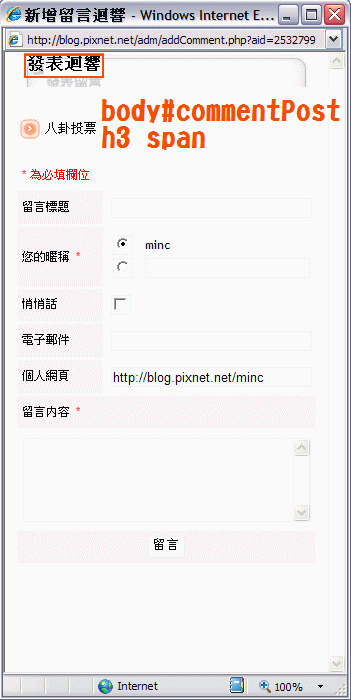
再來是標題部份。

下面的語法多了span,如果沒有隱藏的話,就會多了「發表迴響」四個字。

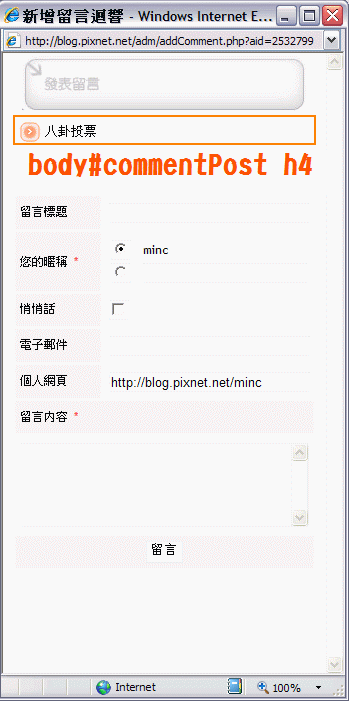
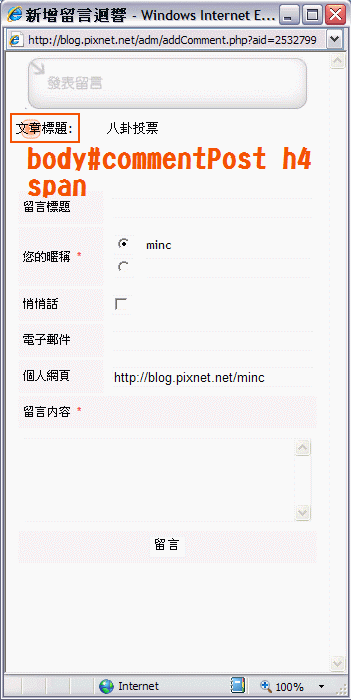
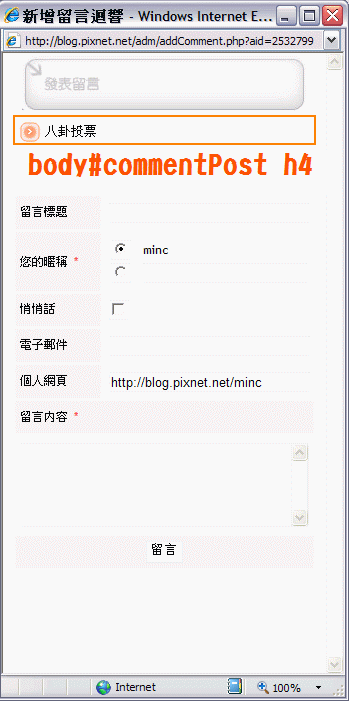
上面的大標是h3,下面的小標是h4,小標就是文章的標題,兩個都包含了整個標題區塊。

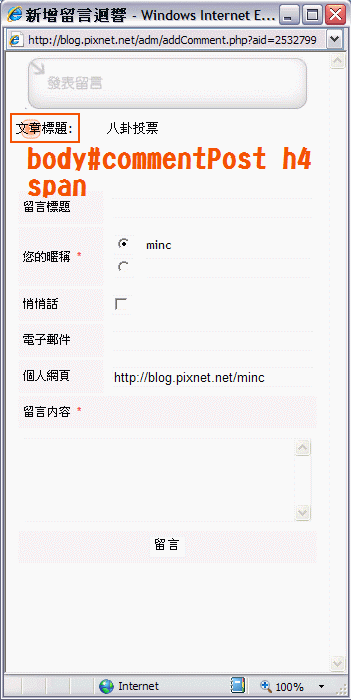
小標一樣有span,沒隱藏就會出現「文章標題」四個字,Pixnet 的預設是以圖片來代替,所以在標題的語法裡(沒有span 的)有background-image 的語法,可以換你想要的圖,或是不要圖的話,就讓span 顯示出來,字型可以自己加語法進去設,看要大字、小字、黑色、藍色或有沒有底限等等,不知從何改起的可以參閱 [基礎CSS 語法] 一文。

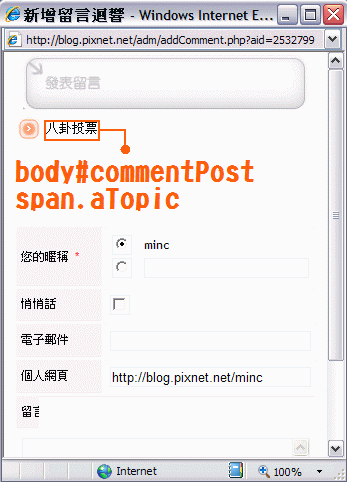
整個body#commentPost h4 包含了兩個區塊:span 和 span.aTopic
span.aTopic 單指文章標題的字型,可依喜好自行更改。

在h4 span.aTopic 裡有下面的語法,想介紹一下。
display: inline;
inline 是指讓列表的格式變成在同一行內。
例如,把:
變成:
下面是參考資料,想要更詳細了解的可以去看看唷!
 CSS實務排版技巧、秘訣與技術
CSS實務排版技巧、秘訣與技術
 CSS2 - The display declaration
CSS2 - The display declaration

說研究,其實也只是在每個項目加了個border 的語法,看看它們的範圍和功能是什麼,下面就是我加的語法,是個橘色的邊框。
border: solid 2px #FF8001;
總共十五個部份,也就是說有十五張圖,所以分成兩篇文章,以免太長。

上面是整個「發表迴響」的區塊,語法為:body#commentPost
可以發現之後底下的子區塊都是這個開頭,後面再加#Container, h3, h4, table... 等等。
和下面的不同是:下面的#Container 左右邊加了10px 的空白,也就是margin 的部份。
margin: 0px 10px 0px 10px;

再來是標題部份。

下面的語法多了span,如果沒有隱藏的話,就會多了「發表迴響」四個字。

上面的大標是h3,下面的小標是h4,小標就是文章的標題,兩個都包含了整個標題區塊。

小標一樣有span,沒隱藏就會出現「文章標題」四個字,Pixnet 的預設是以圖片來代替,所以在標題的語法裡(沒有span 的)有background-image 的語法,可以換你想要的圖,或是不要圖的話,就讓span 顯示出來,字型可以自己加語法進去設,看要大字、小字、黑色、藍色或有沒有底限等等,不知從何改起的可以參閱 [基礎CSS 語法] 一文。

整個body#commentPost h4 包含了兩個區塊:span 和 span.aTopic
span.aTopic 單指文章標題的字型,可依喜好自行更改。

在h4 span.aTopic 裡有下面的語法,想介紹一下。
display: inline;
inline 是指讓列表的格式變成在同一行內。
例如,把:
* 網誌 |
變成:
* 網誌 * 留言板 * 相簿 |
下面是參考資料,想要更詳細了解的可以去看看唷!
 CSS實務排版技巧、秘訣與技術
CSS實務排版技巧、秘訣與技術 CSS2 - The display declaration
CSS2 - The display declaration全站熱搜


 留言列表
留言列表
